BLOG
ブログ
Shopifyのテーマ構造について

先日「Youtube」とのショッピング連携が話題となった世界で人気の「Shopify」について、備忘録も兼ねて書きたいと思います。
テーマ開発や、機能追加が行えるアプリ、メタフィールド、ブログ機能など、Wordpressと似たような機能もありますが、ECサイト構築システムなので、商品管理や顧客管理、カゴ落ち対策、カートや決済機能など、ショッピングサイトに必要な機能が幅広く盛り込まれています。
また、カスタマイズ性が高く、様々な機能追加などでショッピングサイトを拡張していけます。
Shopifyは、デザインやレイアウト等の基本構造ををまとめたテーマというファイルがあり、そのテーマを使用してカスタマイズや開発を行っていきます。
今回はShopifyの無料テーマである「DAWN」の基本構造をみながら、テーマにどういった役割のファイルがあるのかを確認していきたいと思います。
(※無料テーマ DAWNのデモ画面↓)

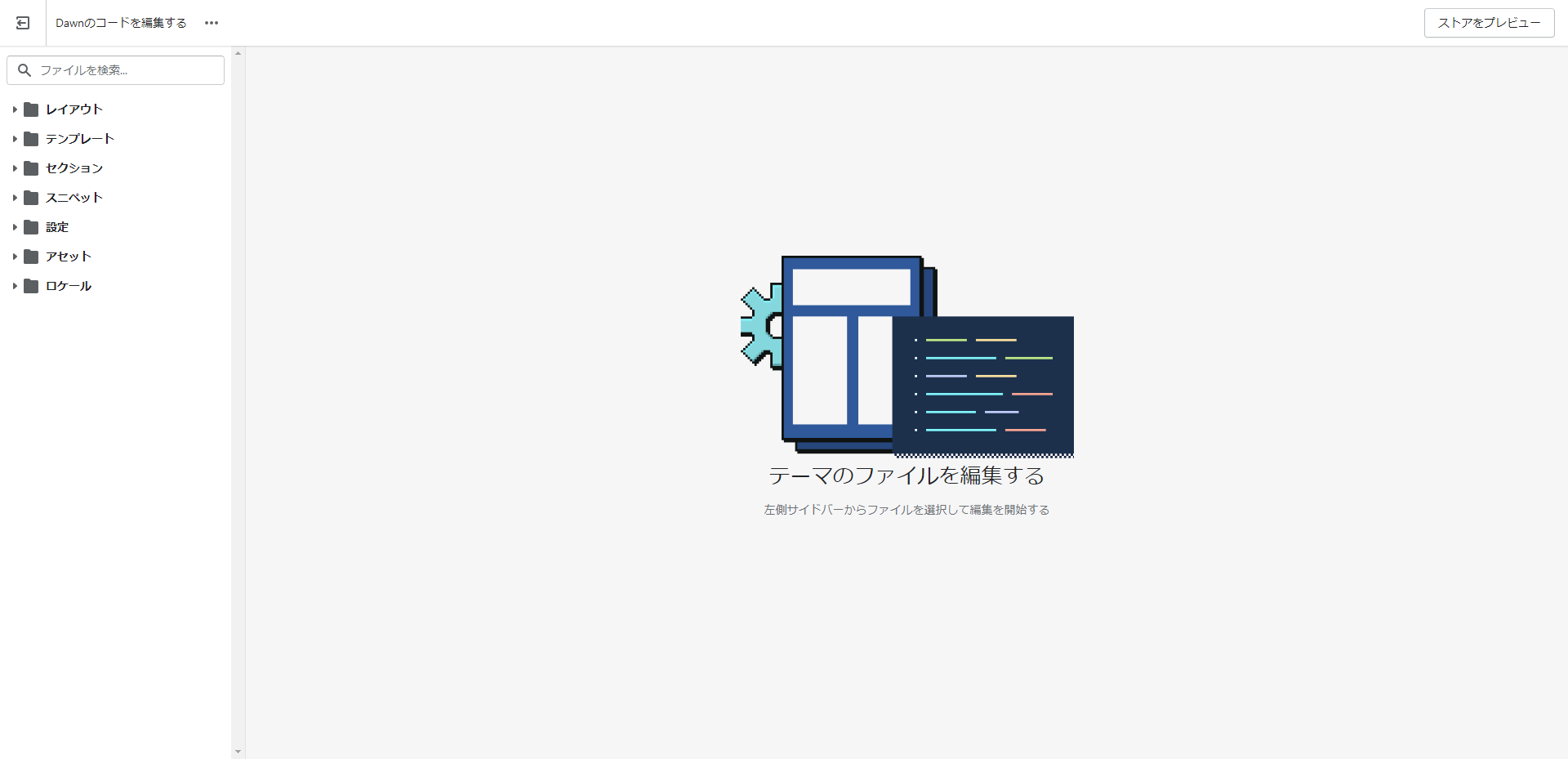
テーマのディレクトリ構造(DAWN)

テーマを開くと、7つのディレクトリが存在しています。
1.レイアウト(layout)
2.テンプレート(templates)
3.セクション(sections)
4.スニペット(snippets)
5.設定(config)
6.アセット(assets)
7.ロケール(locales)
それぞれのディレクトリに役割があります。
1. レイアウト(layout)
レイアウトには、ヘッダーやフッターなど全体を読み込むためのコアなファイル(theme.liquid)があります。
「theme.liquid」ファイルには、ベースとなるHTMLが記述されています。head内でCSSやJSを追加で読み込む際は、こちらに追記します。
また、オンラインストアにパスワード制限をかけた際に使用する「password.liquid」も格納されています。
格納ファイル(password.liquid、theme.liquid)
2. テンプレート(templates)
各ページのテンプレートファイルが格納されています。
各ファイルにページで読み込んでいるブロックやセクションが記述されています。
格納ファイル(index.json、blog.json、cart.jason、customers/account.liquidなど)
3. セクション(sections)
各ページで読み込んでいるヘッダーやフッター、スライドショーなど、パーツとなるセクションファイルが格納されています。
カスタマイズの際は、こちらもよく編集します。
格納ファイル(header.liquid、main-page.liquid、page.liquid、footer.liquid、contact-form.liquidなど)
4. スニペット(snippets)
ロゴやアイコン、ボタンなど小さなパーツが格納されています。
格納ファイル(article-card.liquid、card-collection.liquid、icon-arrow.liquid、icon-cart.liquidなど)
5. 設定(config)
直接ファイルを編集せずに、画面上で編集が行えるテーマエディタの機能が記述されている「settings_schema.json」があります。
schema(スキーマ)を使用する事で、画面上でセクションを追加したり、要素を追加したりなど、お客様ご自身で更新や編集が行える機能も構築できます。
格納ファイル(settings_data.json、settings_schema.json)
6. アセット(assets)
アセットには、各ページのレイアウトを組むためのCSSファイルや、Javascriptファイルが格納されています。
デザインやレイアウトをカスタマイズしたい際は、主にこちらのCSSファイルを編集します。
格納ファイル(base.css、cart.js、component-menu-drawer.css、component-pagination.cssなど)
7. ロケール(locales)
日本語や英語などの言語ファイルが格納されています。
翻訳された各言語の単語が各jsonファイルに記述されています。
こちらは管理画面の「言語を編集する」より単語の変更などが行えます。
(サイト内のボタンの「カートに追加する」→「カートに追加」などの変更が可能です。)
格納ファイル(en.default.json、en.default.schema.json、ja.json、ja.schema.jsonなど)
上記、テーマのファイルを編集や追加を行い、カスタマイズでオリジナルのECサイト構築が行えます。
カスタマイズの幅が広いため、コーポレートサイトと同様のデザインを行う事も可能です。
また「Shopify アプリストア」で様々な機能を持ったアプリの追加も行えますので、ECサイトの可能性をさらに広げ、オリジナルのECサイトを構築してみてはいかがでしょうか。
